Fiber Optic Strand Star Photos
A more hands-on project where I use astrophotography images plus fiber optic strands to create a different type of starscape experience. After proof of concept, I explore the possibility of using astro libraries to generate star maps for future pieces.
Task
- Combine a physical project with coding
- Explore astrology libraries and code
- Use Python to apply image processing
Tech
- d3.js
- GatsbyJS
- Python - OpenCV
I was inspired to start this project from posts I had seen about star ceilings that people were building in their houses. As building a new ceiling wasn’t an option, I thought a scaled down version would be a fun project. I decided to use an astrophotography photo for the template in the initial proof of concept. The image was printed and then glued to some cardboard. The next steps were pretty slow and monotonous. I poked holes, fed the fiber optic strands through, and glued them in place, one by one. Eventually, I ended up with the proof of concept you see below in the first picture.
I was happy with the test, but wanted to now include a coding element to this project. I wanted to improve how to determine which stars to feed fiber strands through. For this I used the OpenCV library in Python to detect the star's brightness. The idea was to pick out the brightest stars and set a limit based on the number of fiber strands I could use. This resulted in an image with just the stars, all other detail was removed. Even with the stars that I wanted highlighted, I lacked any control of the stars in the sky, and was limited to a limited selection of astrophotography photos.
To remedy this issue, I wanted to attempt generating the night sky. I found some d3.js libraries that people had created solely for this purpose. I forked an astronomy library called celestial-d3, and started making modifications. The initial changes I worked towards were dropping the library into React and Gatsby, followed by outputting the image as an svg. The generated star approach had the added benefit of complete control of the stars (number, size, color, etc.) and better control over exporting the image for use as a template.
Next steps include improving on each part of the project as a whole. I need to alter the process of creating the physical fiber optic night sky. I plan to use different materials, and would like to semi-automate part of the task. I’m going to move forward with the d3-celestial part of the project, over OpenCV. I enjoyed learning an astronomy library to generate the stars, and believe the potential it provides is superior to actual photos. I will keep making changes to my fork of the library, so that my next revision to the physical product is of much higher quality.

The completed proof of concept.

The LED light engine that powers the project.

Poking a lot of holes through the stars.

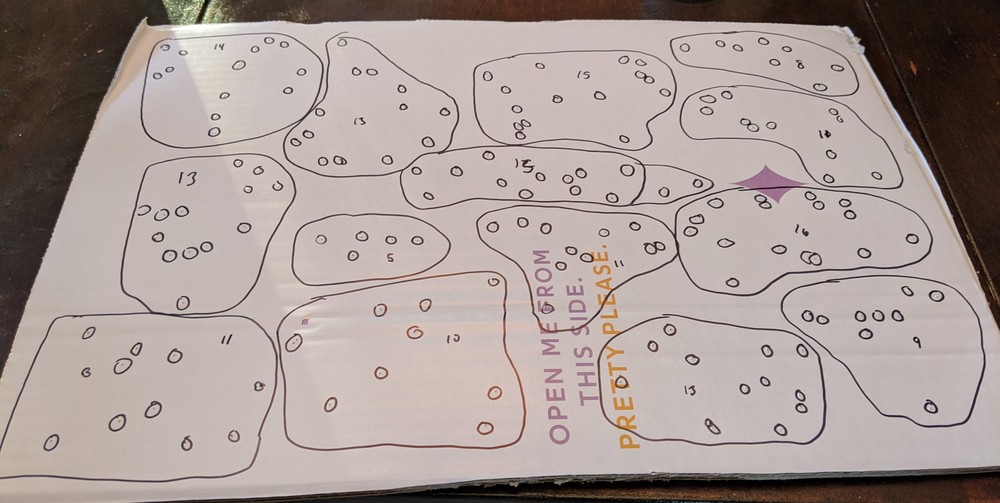
All of the holes for the strands marked and sectioned.

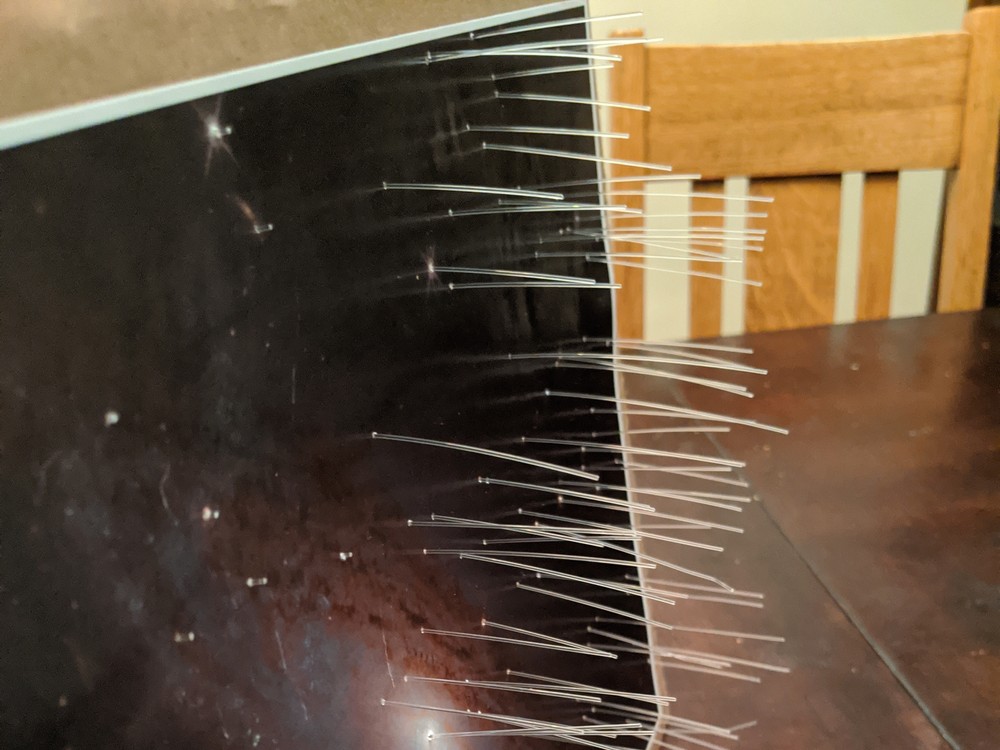
The strands are pushed through and then glued down on the backside. After I complete a section I cutoff the excess material.

Testing out the progress with the light engine turned on.

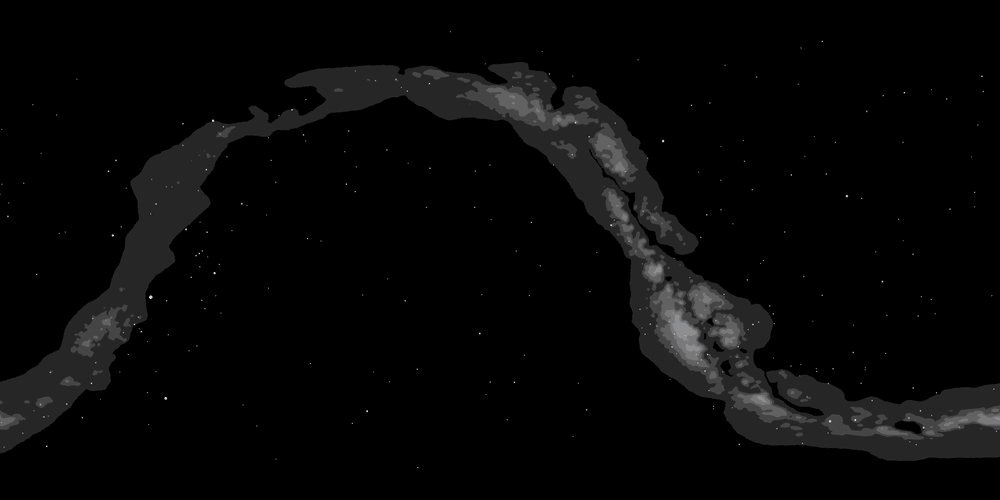
A generated star sky using a modified celestial-d3 astro library.

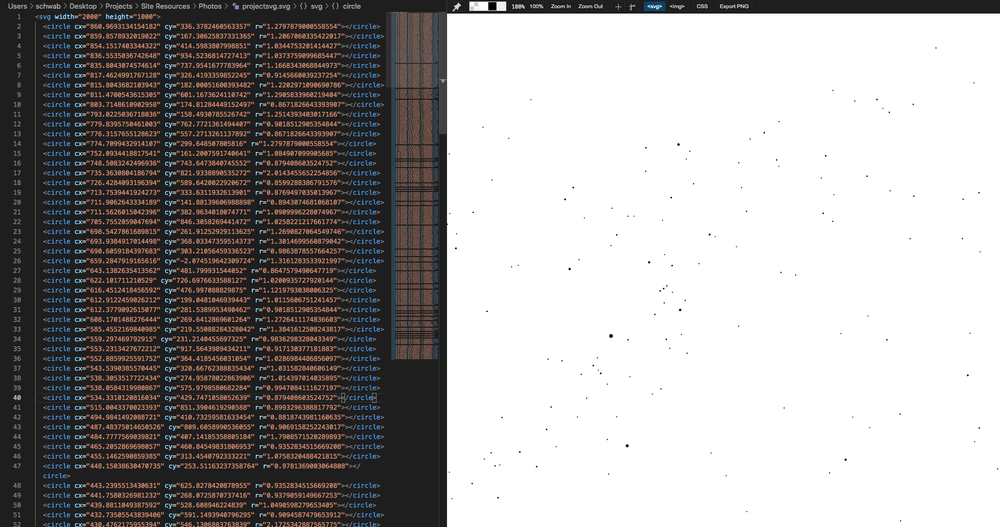
The above section of night sky rendered as an svg. This was output using my forked version of celestial-d3, running on a local GatsbyJS site.