Party Pack
A socket.io based web app for friends to play party style games, like trivia, using their phones as controllers.
View Party Pack.
Task
- Create a room based game
- Improve React skillset
- Gain exposure to socket.io
Tech
- NodeJS
- React
- socket.io
I started this project as a way to experiment with socket.io, NodeJS, and React. I figured that in addition to expanding my knowledge of these technologies, I could have some fun building a web app that could be used amongst friends. Since I started the project, I find myself coming back to it every couple months to add more functionality. In its current state, Party Pack consists of a nodeJS server and a React website, which is how users interact with the site. Socket.io is used to perform all communication between the users of the site. The intention of Party Pack is to connect friends in person or virtually through party style games.
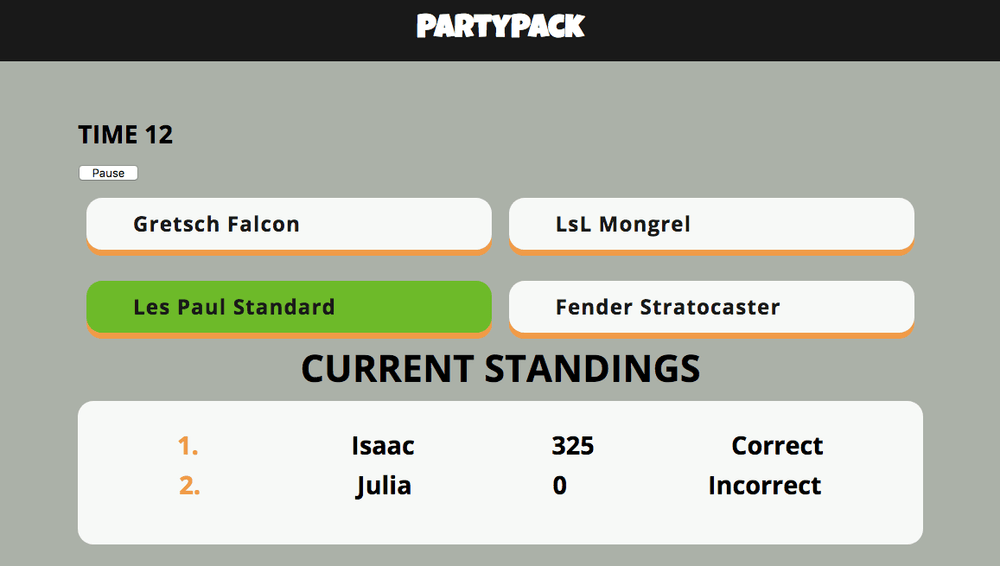
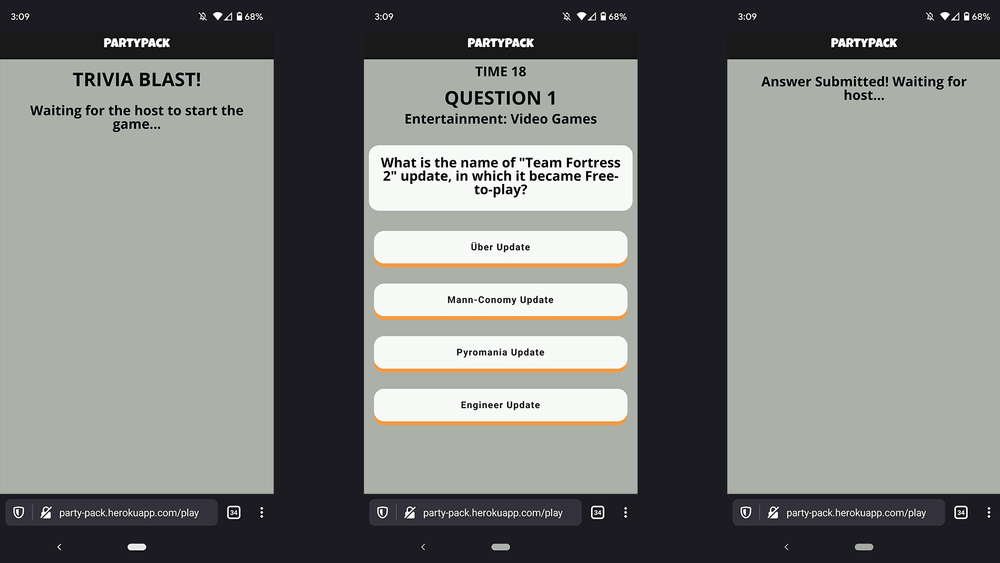
The first game I focused on building is called Trivia Blast. This game can be played with any number of players, either on mobile or desktop browsers. In this game there needs to be a host device, which acts as the main display for the game. It works best for the host to either cast or connect their display to a TV, or if playing virtually, the host can stream their screen. The players then connect using the room code that was generated for the host. The host can configure settings, and then when everyone is connected, start the game. Gameplay is currently round based trivia. Each round consists of a question, and multiple potential answers. When the round starts, users get the answers displayed on their devices, and need to select an answer before time runs out. A fun mechanic to work with in this gamemode was time. Each question has a set amount of time, and based on when a user answers the question they receive a higher score. Once the time has completed, player devices can no longer answer, and the correct answer is displayed on the host screen. The scoreboard is shown in-between each round and at the end of the game to show the final standings.
I have a list of improvements and ideas that I plan to add to Trivia Blast and Party Pack as a whole. Some of the main ones include: improved visuals/design, connect/reconnect functionality, new scoring modes, animations, improved performance, and a persistent database. And of course, I’d like to add new game modes. I have started an implementation of the Spotify SDK to help build a base for a music based gamemode.
Overall, I see this as a fun side project that I can slowly build upon, and use as a medium to explore web technologies. It also has the added benefit of being used when spending time with friends and family.

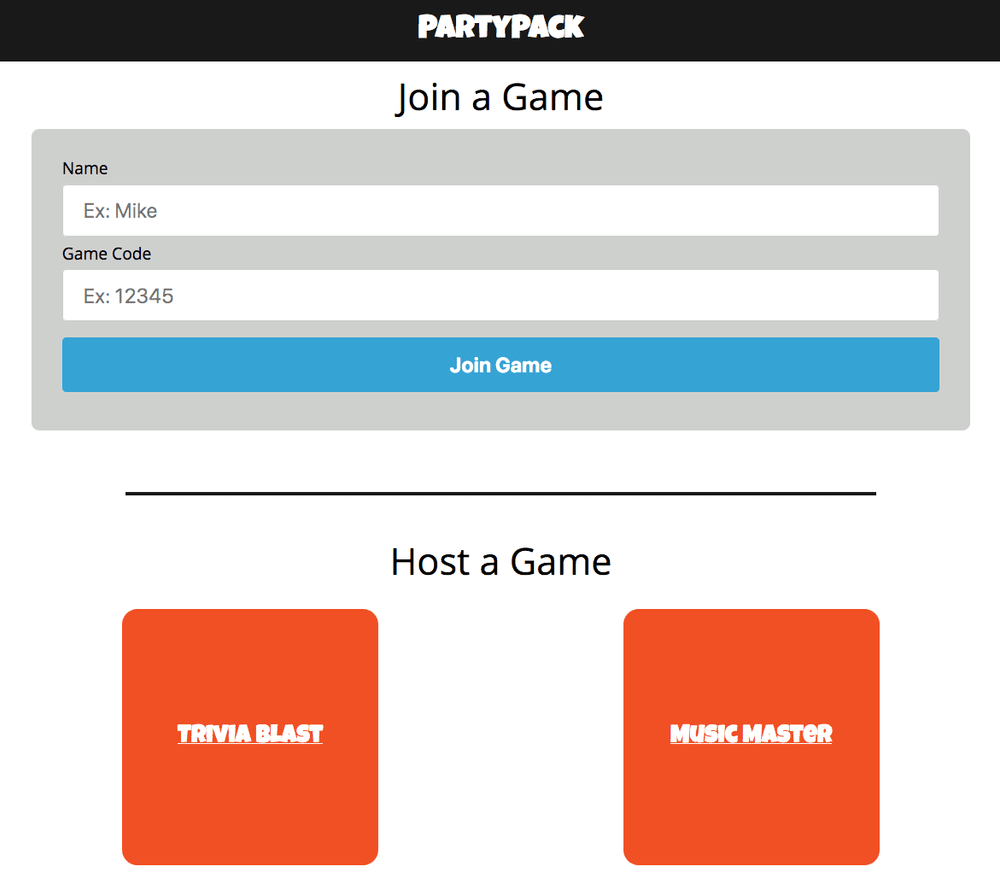
Homepage of Party Pack, players can join games using a code, and hosts can start a new game lobby.

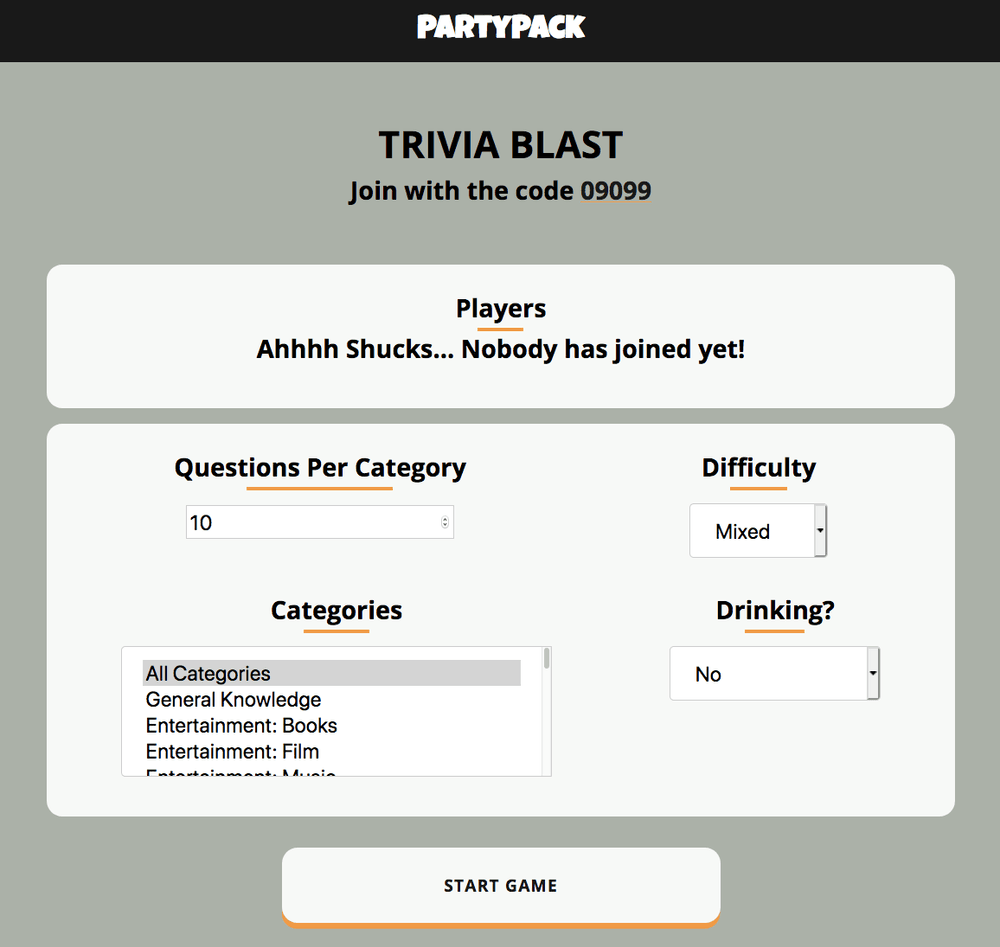
Host view of Trivia Blast game, waiting for players to join using the code.

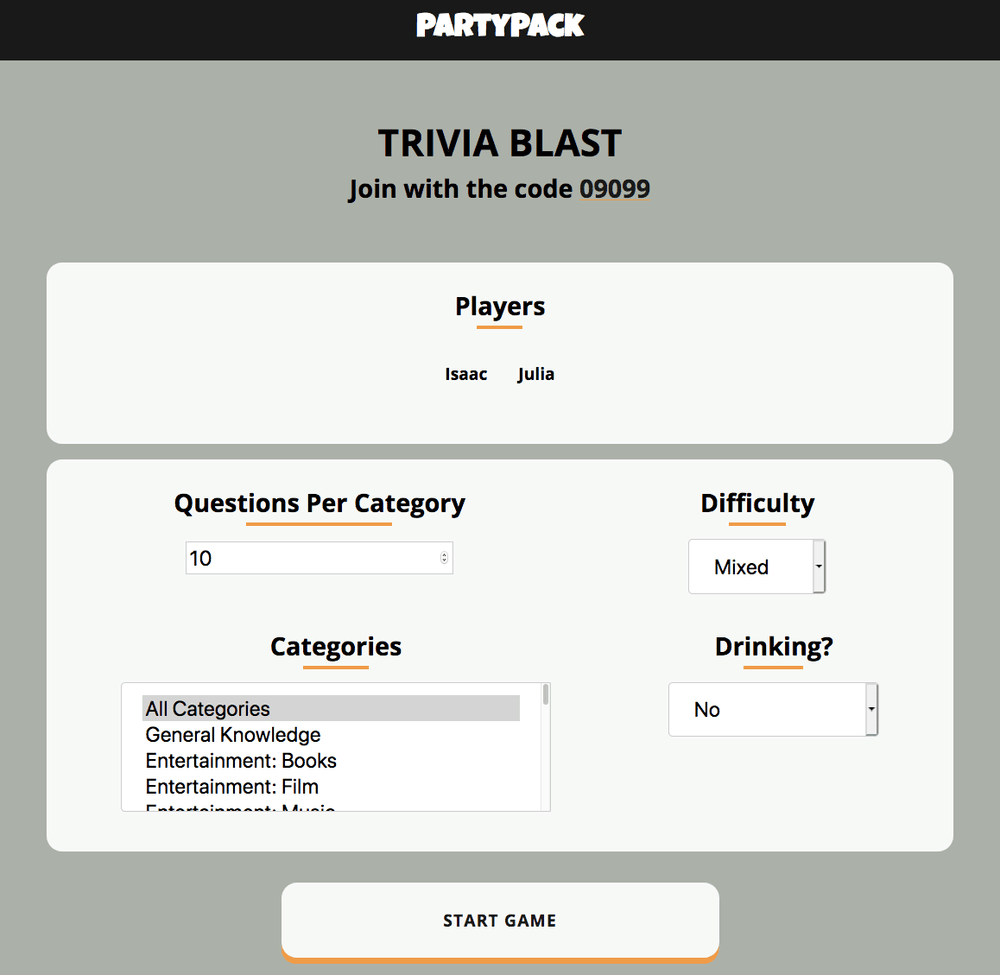
Host view of Trivia Blast game, now with players joined.

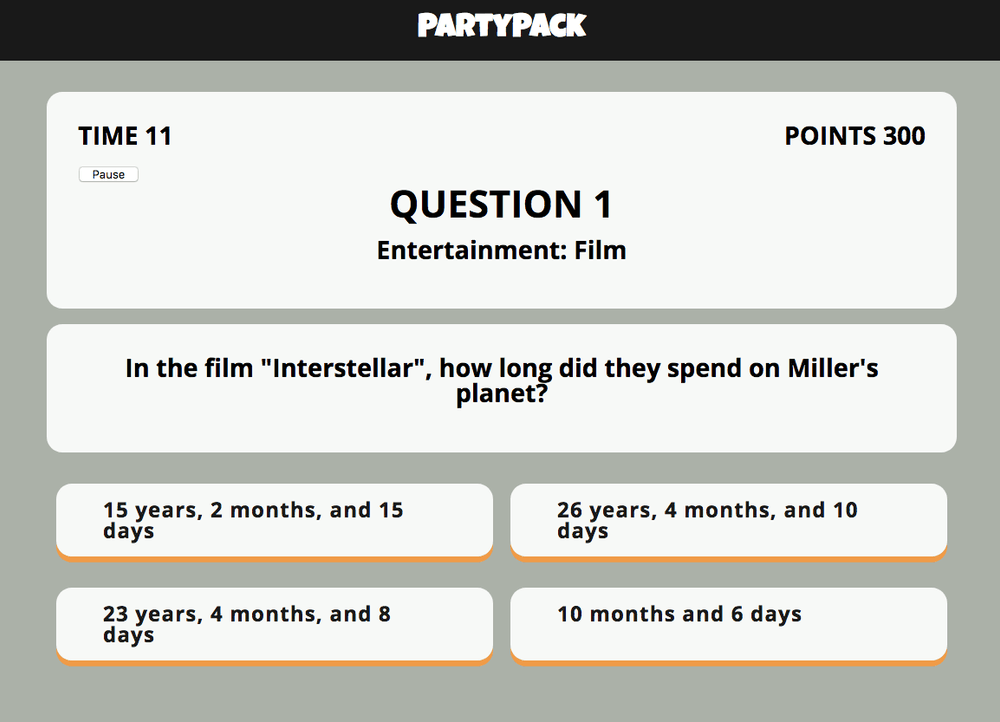
The host display of a Trivia Blast round in progress. Players see the same questions and answers on their device and must select an answer before time runs out.

The host display of the correct answer at the end of a round.

A collection a views from a player device on a mobile browser.