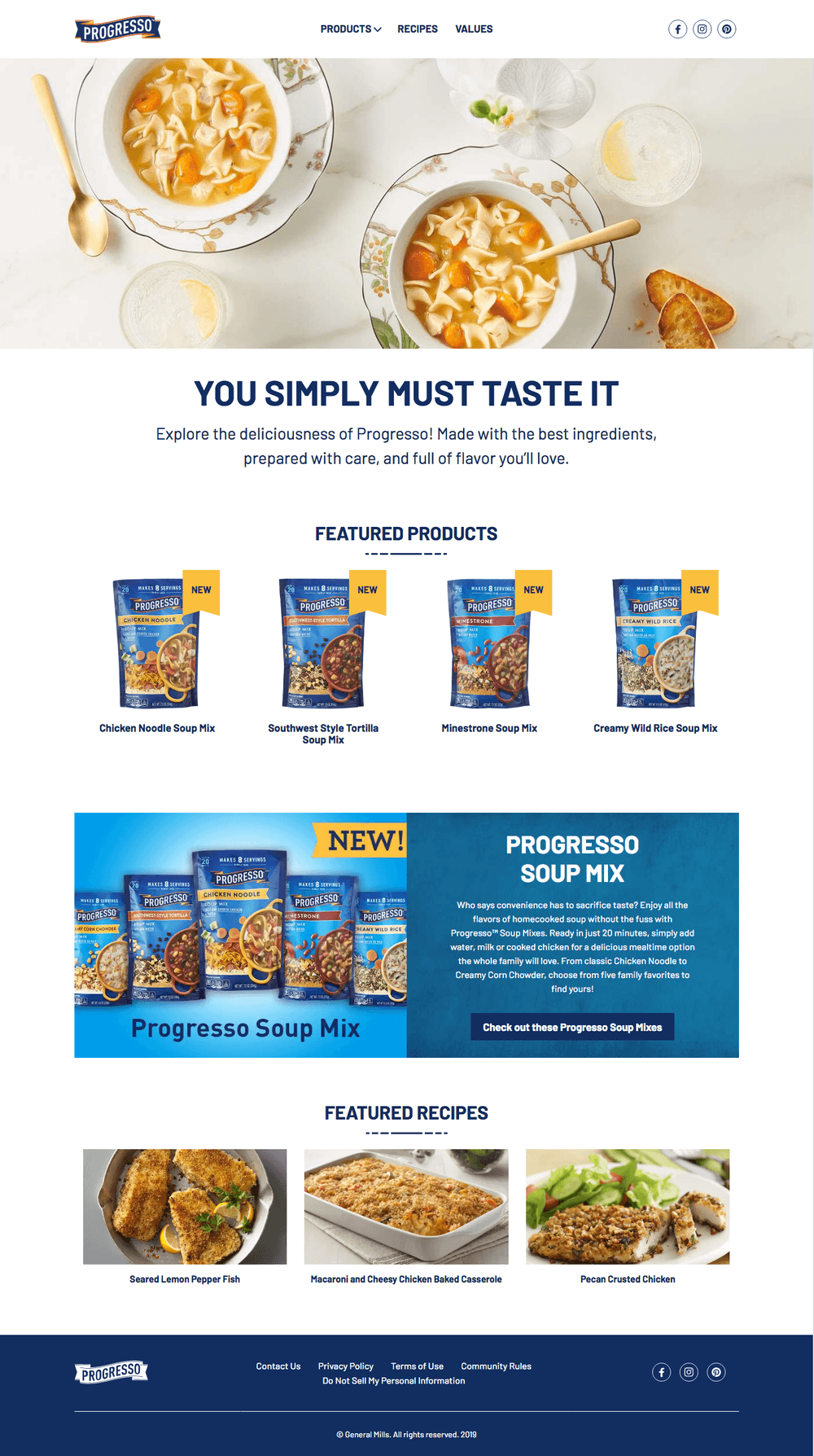
Progresso Soups
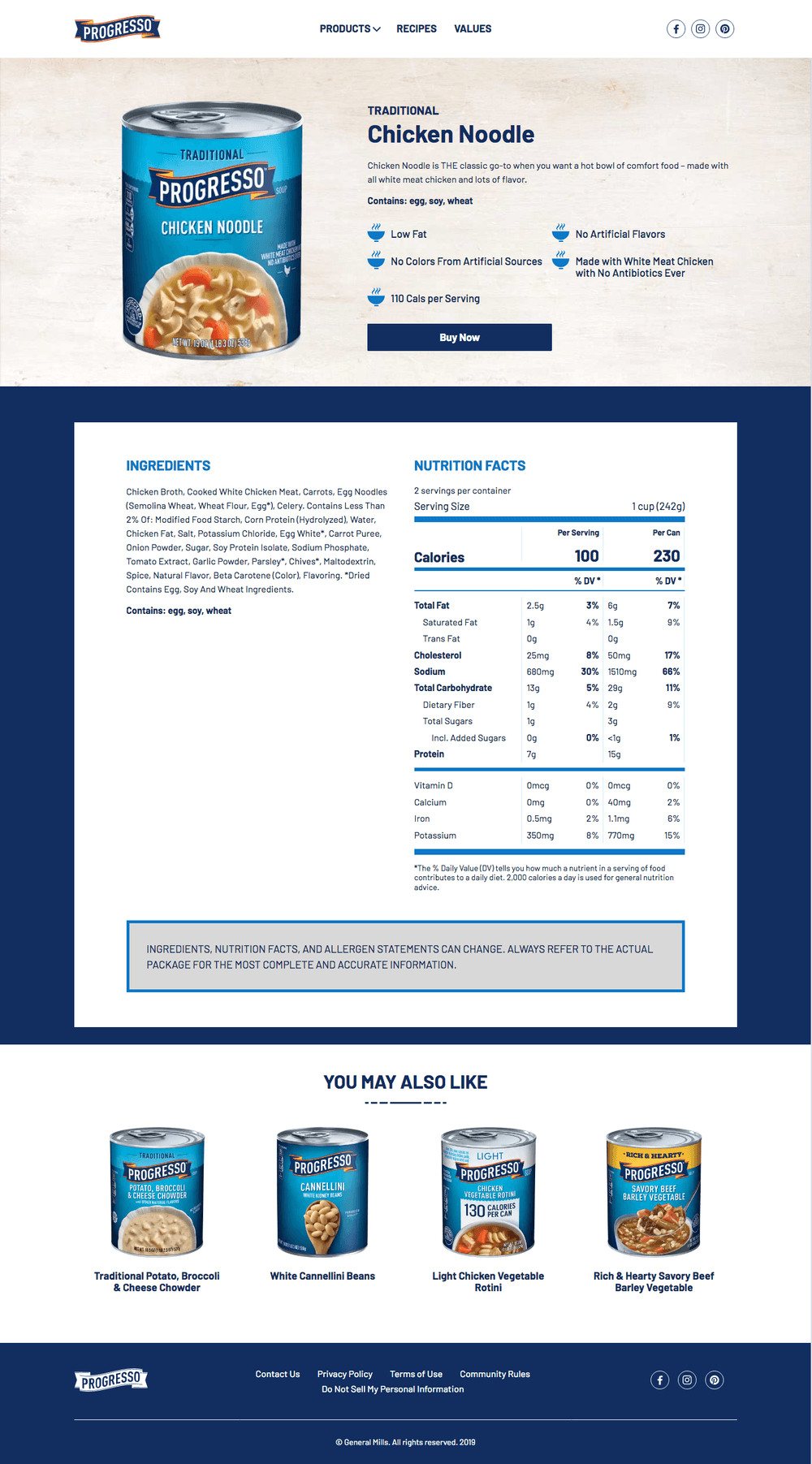
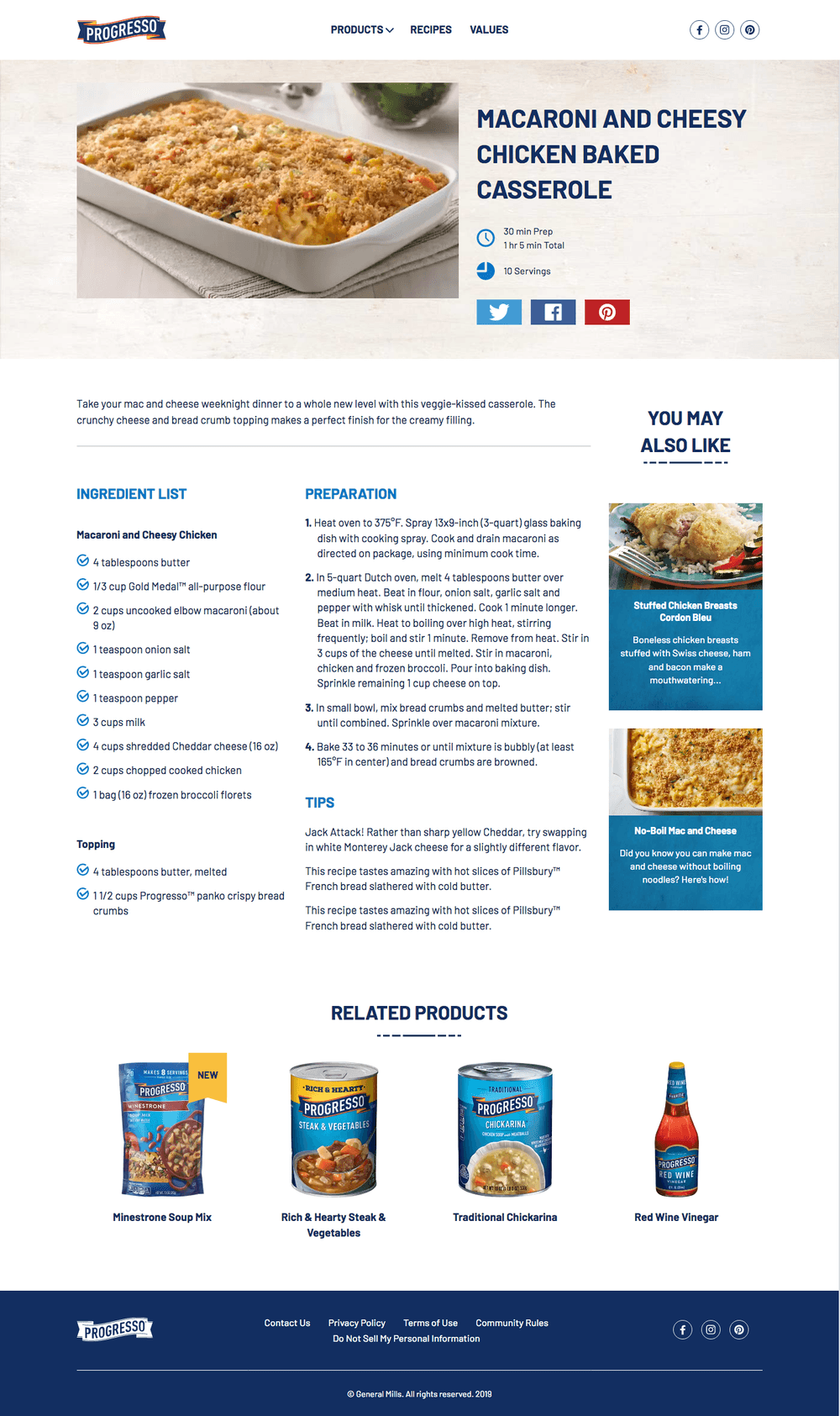
The consumer facing website for the Progresso Soups brand built using GatsbyJS and Wordpress.
View Progresso Soups.
Task
- Build a performant, appealing, and accessible website
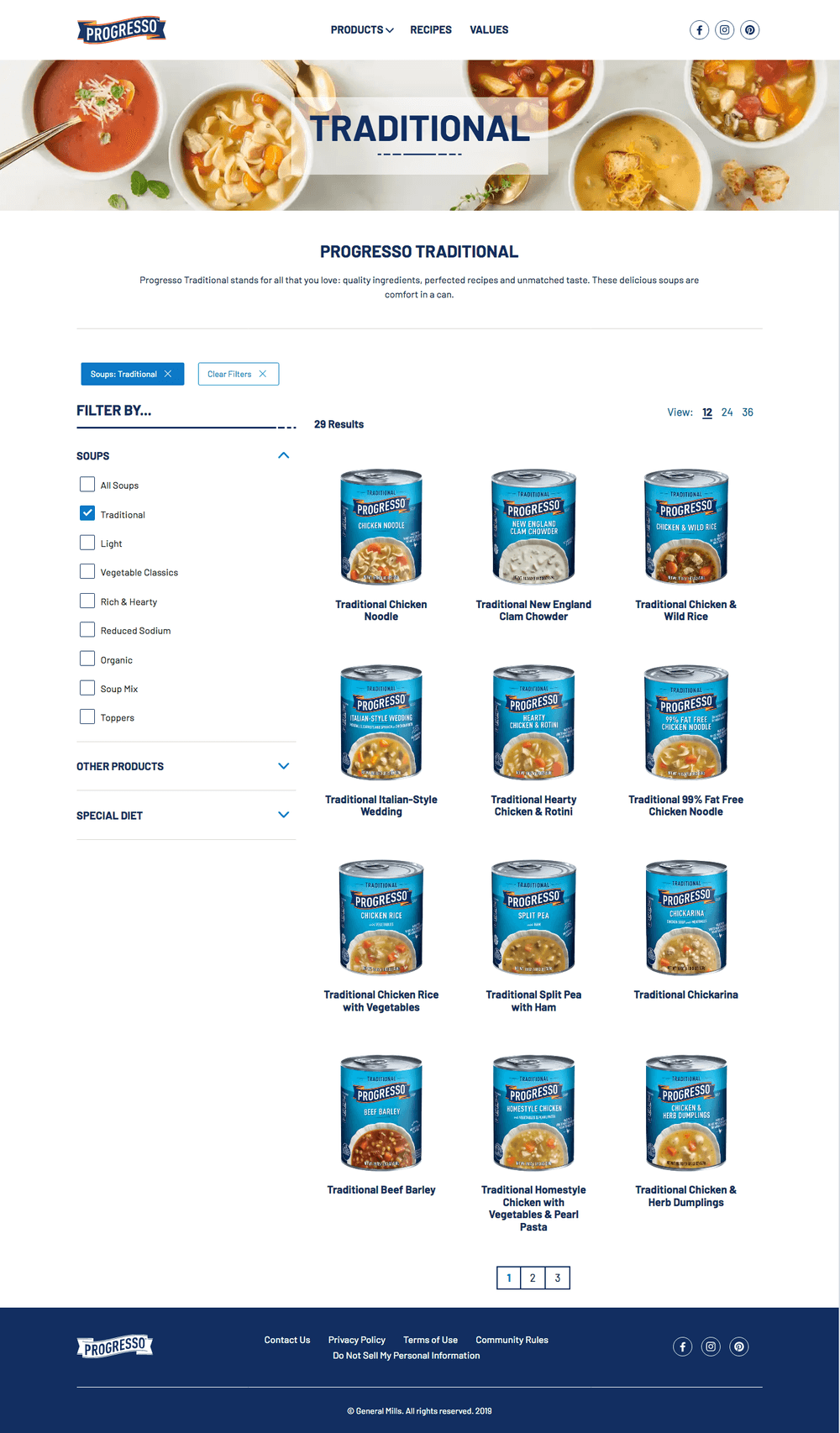
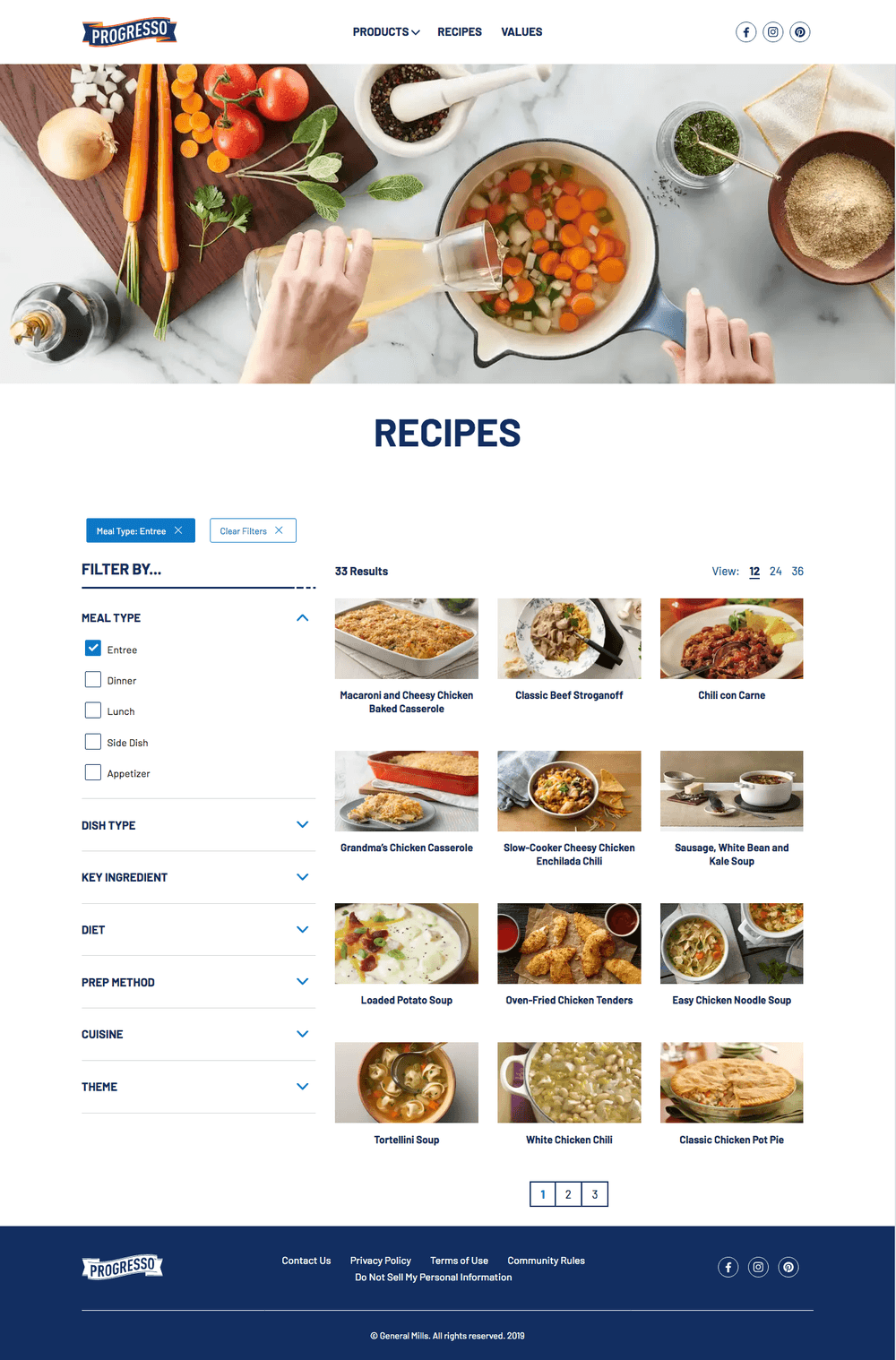
- Integrate product and recipe data from internal APIs
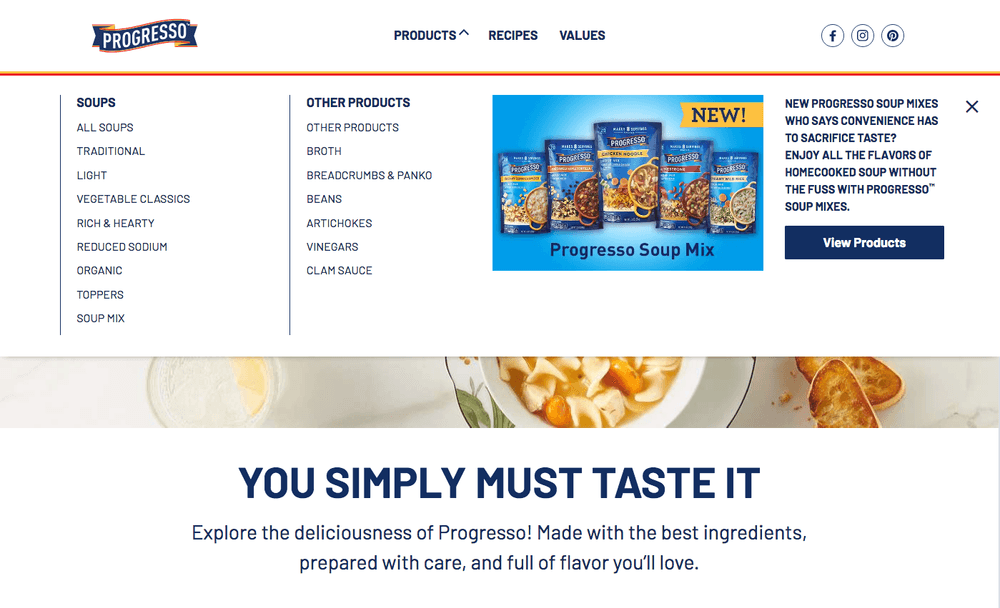
- Create a multi-tier navigation menu
Tech
- GatsbyJS
- Wordpress
- React
This website was one of my favorite projects at General Mills. The goal was to create a site that could handle a lot of product and recipe data, while being very fast. Our team had done some prior work with Gatsby, so I knew it was the obvious choice. Not only did Gatsby provide the incredible performance that was required, it also had the built in flexibility to handle multiple data sources. The project also allowed me to build a modular Gatsby template for our team to use as a starting point for additional Gatsby websites.
When building this template, I had to keep to a few criteria. First, some data needed to be sourced from Wordpress so that our content team could continue authoring like they do with our full-fledged Wordpress websites. To enable this functionality, I used the gatsby-source-wordpress library to pull data from a headless Wordpress instance. Next, I needed to convert our team’s design and layout modules from PHP to React. This was actually quite enjoyable, as I prefer React to PHP, not to mention React allowed some quality refactoring, especially in the product and recipe filtering pages. The last big ticket item for the Gatsby template was sourcing internal API data. I was able to pull recipe/product data into Gatsby, and generate pages from the data. This approach provided huge time savings over the traditional approach of manually authoring data for recipes in Wordpress.
This was the first multi-tier navigation menu for our team, so I had the challenge of building the first version. I would again need to source the menu data from the Wordpress CMS, and then create the actual menu in React. Creating an accessible menu is quite a process, but in the end I was very happy with the result. I definitely enjoyed creating it in React more than I did when I built it again in PHP a month later!
I really enjoyed the work our design team did for this site. Not only does the end product look great, but the custom css was a fun part of the site build.